Sublime Text 2 and .less Syntax Highlighting
So you've hopped onto the Sublime Text 2 bandwagon and ready to roll with {less}. Now you simply want to enable syntax highlighting while working on .less files...right? Well, it's actually quite simple!
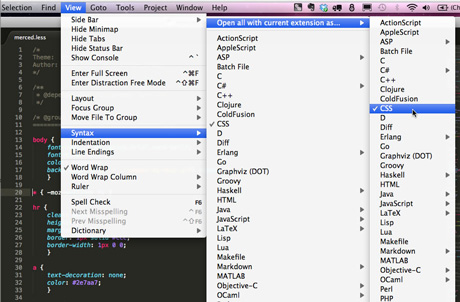
First, open a .less file in Sublime Text 2. Then View > Syntax > Open all with current extension as... > CSS
OR...
After originally publishing this, of course I stumble across a github project called Less-sublime. Using the Package Control plugin, it's an absolute breeze to setup. Even if you don't, simply follow the installation directions on the github project.
So there you go...two methods for getting {less} syntax highlighting for you! Either way works great, but obviously the github project offers a bit more {less}-specific syntax support.
Hope that helps...cheers!



Comments
I'm finding myself using it more than I thought I would...I still use Dw for some things though. However, I rarely launch CF Builder anymore. Glad you put me onto this!
Cheers!
http://code.google.com/p/zen-coding/
Thanks for sharing...that looks pretty sweet!
already installed my man! in fact, you should be able to see it as an option in the screenshot just above CSS in the blog post :)
great work btw...cheers!
Many Thanks,
Nick
Since I moved to (G|Mac)Vim ... I ain't looked back :-)
https://github.com/appden/less.tmbundle